How to use TypeScript 1.5 from Visual Studio 2015
Edit. This post is now pretty dated considering how the ASP.NET framework has evolved. For a primer on how to get started quickly with TypeScript on ASP.NET Core with Visual Studio 2015, check this post instead: TypeScript on ASP.NET Core with Visual Studio in 5 easy steps
The latest version of TypeScript has been in the works for quite some time and finally got released on July 20th, coinciding with the release of Visual Studio 2015.
Version 1.5 of TypeScript contains quite a few Changes, many aligning with the latest ECMAScript(ES) 6 spec. Among other cool features support for ES6 Modules, for..of, Computed Properties, let & const, Decorators (an ES 7 proposal), and much more.
This article is a basic tutorial that will show you how to get started with TypeScript in Visual Studio 2015 RTM.
What we are going to do is setup an ASP.NET 5 web Project in Visual Studio 2015, create a compile tasks in Gulp and use Task Runner Explorer to execute those tasks. This will be the basis for a good workflow when working with TypeScript.
Start an ASP.NET 5 Project in Visual Studio 2015
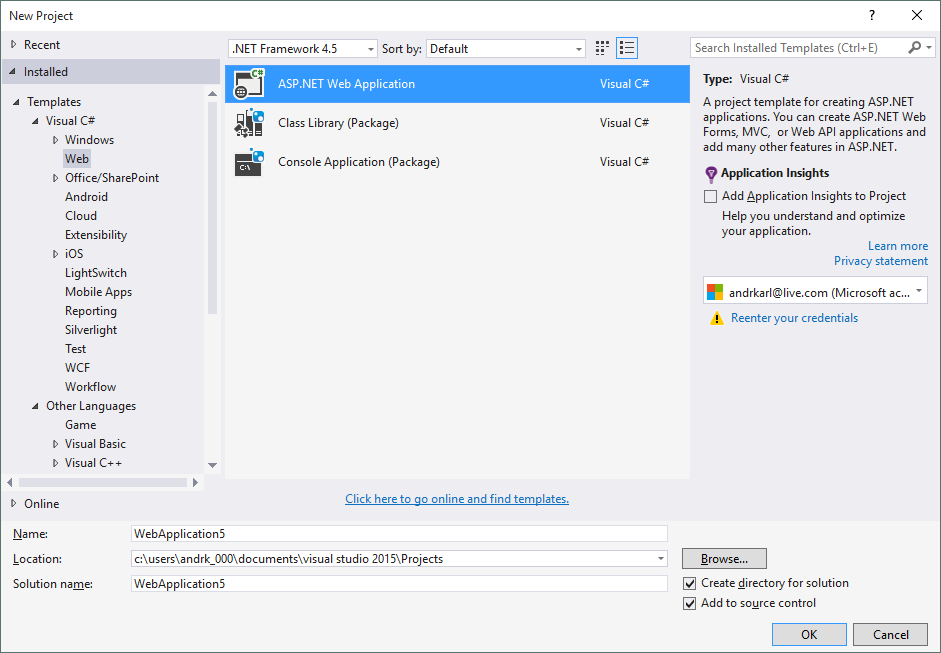
1. Select File->New->Project. Select the ASP.NET Web Application.

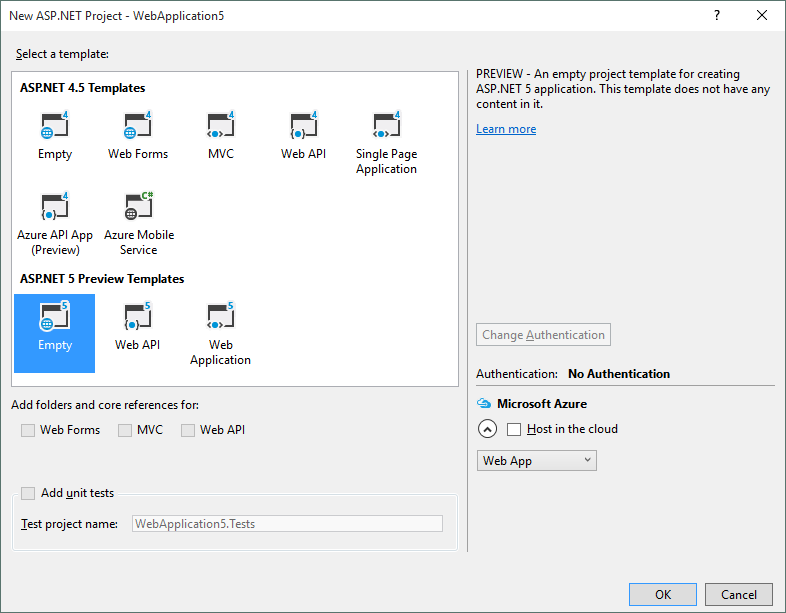
2. Select ASP.NET 5 Empty Project.

Getting the TypeScript compiler
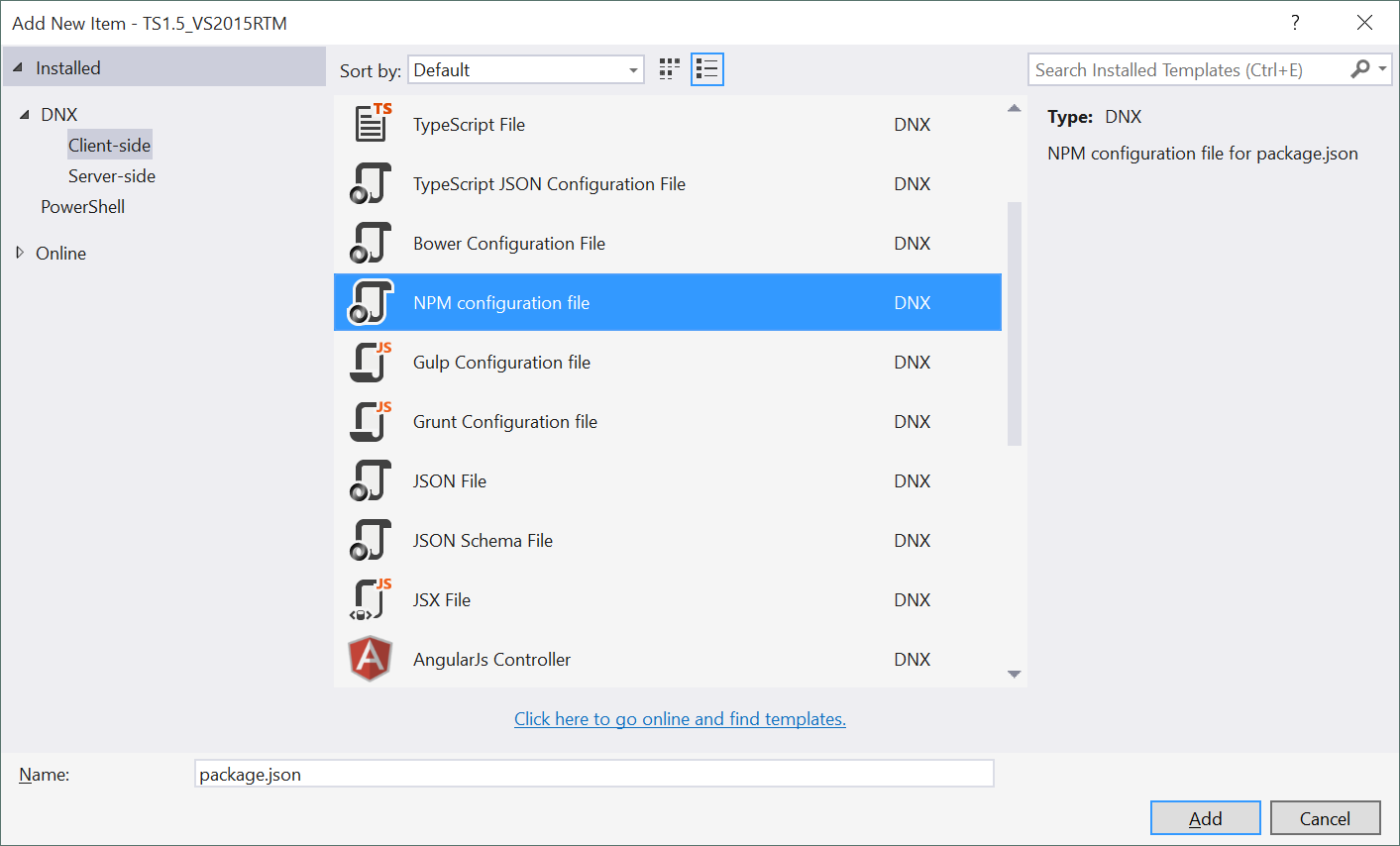
Create a package.json file in the solution. Make sure you’re positioned in the project in the solution Explorer, press Ctrl-Shift-A, select DNX-Client-Side-NPM configuration file.

Under the devDependencies section in the package.json file, add a reference to TypeScript, see code snippet. We’re also going to need Gulp, the plugin to run TypeScript compilation from Gulp and some other plugin, so we’re also adding references for those as well.
"devDependencies": {
"typescript": "^1.5",
"gulp": "^3.9.0",
"gulp-typescript": "^2.8.0",
"merge": "^1.2.0"
}
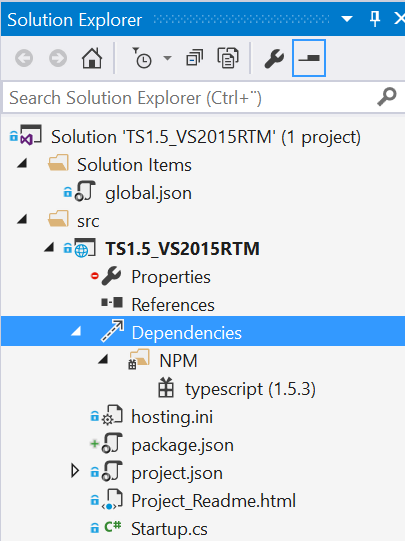
After saving the package.json file there is a notification in the status bar (bottom bar of VS) saying “Installing packages”, after that verify that the package got installed properly by expanding Dependencies-NPM and see that TypeScript got installed.

Add static file serving
Change the Startup class in Startup.cs to:
public class Startup
{
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) { }
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
}
}
Add static content
If it’s not already in the directory folder structure, add a directory named wwwroot under your projects root folder. When it’s added in the correct folder and has the correct name, you will see it in the Solution Explorer having a special icon resembling a very abstract earth globe (or is it a ball with four lines on it)?
Add a simple index.html file so that we can make sure everything is working. Use the shortcut (ctrl – shift – a) to add files quickly in Visual Studio 2015.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Index</title>
</head>
<body>
<h1>Hello TypeScript fans!</h1>
</body>
</html>
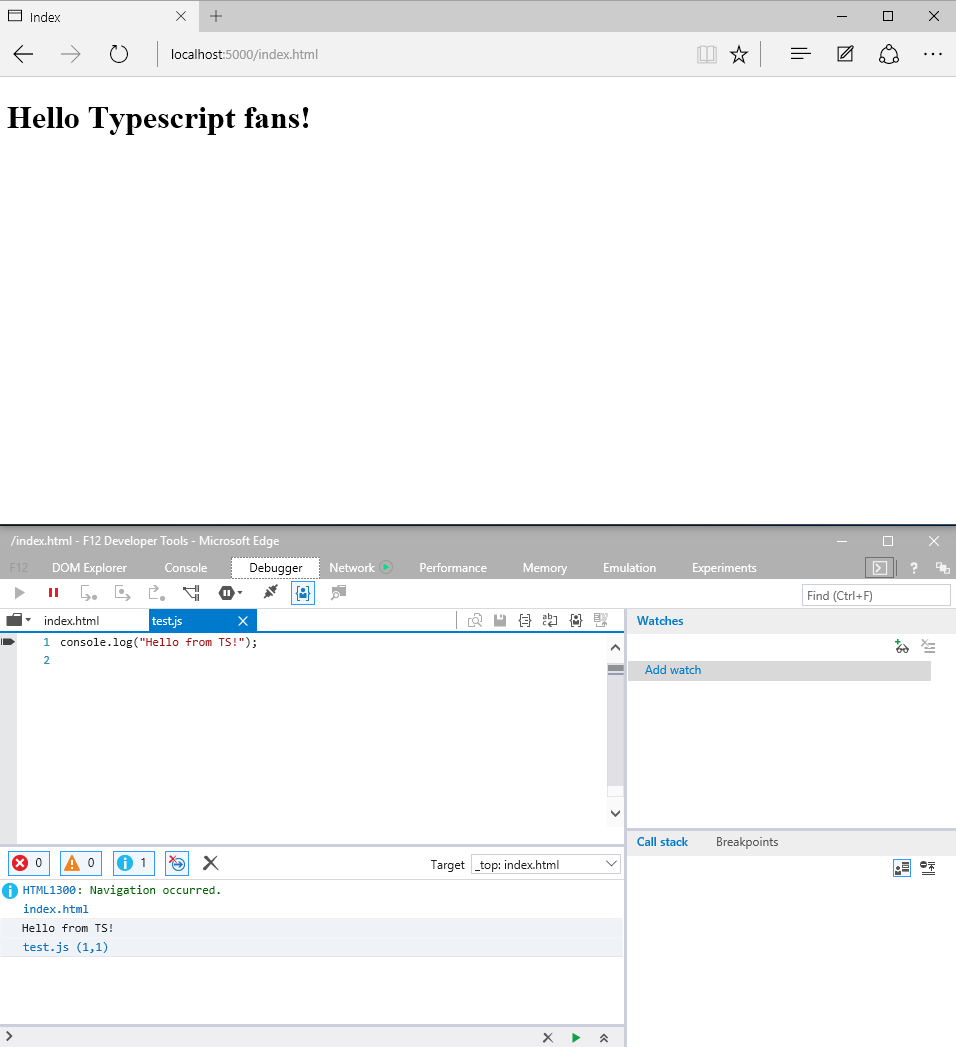
Run the app using the web command and open your browser of choice and redirect it to http://localhost:5000/index.html
You should now see a the text saying “Hello TypeScript fans!”, given everything is working.
Add a TypeScript file
First add a new folder in the Project root and name it TypeScript, this is where we’ll put our TypeScript code.
Add a file under the TypeScript folder, name the file test.ts. Practice using (ctrl – shift – a) if you’re not already doing it by instinct. The TypeScript file type is in the templates under Installed -> DNX -> Client-side.

Add the following code to your TypeScript file:
//a comment
console.log("Hello from TS!");
Simple code, just enough to make sure the process is working correctly.
Setting up TypeScript compilation with Gulp
To compile our TypeScript files we’re going to setup gulp tasks. Then we can use Task Runner Explorer to run our build tasks.
First add a gulp-file to the solution, in the root of the solution add a Gulp Configuration File.

Create a compile task in gulp
To setup a compile task, add the following code to the Gulp config:
var gulp = require('gulp'),
ts = require('gulp-typescript'),
merge = require('merge'),
fs = require("fs");
eval("var project = " + fs.readFileSync("./project.json"));
var paths = {
npm: './node_modules/',
lib: "./" + project.webroot + "/lib/",
tsSource: './TypeScript/**/*.ts',
tsOutput: "./" + project.webroot + '/scripts/',
tsDef: "./TypeScript/definitions/"
};
var tsProject = ts.createProject({
declarationFiles: true,
noExternalResolve: false,
module: 'AMD',
removeComments: true
});
gulp.task('ts-compile', function () {
var tsResult = gulp.src(paths.tsSource)
.pipe(ts(tsProject));
return merge([
tsResult.dts.pipe(gulp.dest(paths.tsDef)),
tsResult.js.pipe(gulp.dest(paths.tsOutput))
]);
});
gulp.task('watch', ['ts-compile'], function () {
gulp.watch(paths.tsDef, ['ts-compile']);
});
This sets up a Gulp tasks that compiles your TypeScript code and produces a definition file. As to where the TypeScript source files are searched for, the placement of the compiled .js files and the definition files, see the declarations in the paths block.
Run TypeScript compilation with Task Runner Explorer
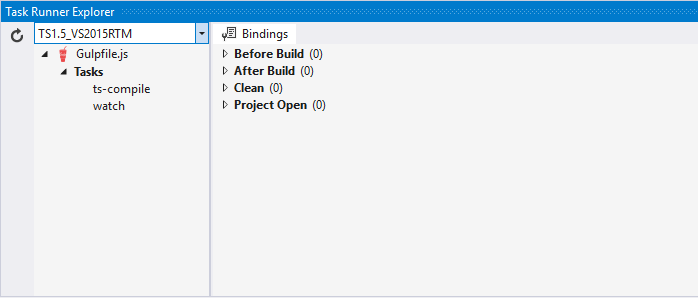
Hit (ctrl – alt -backspace) to open the Task Runner Explorer window in Visual Studio 2015.
If the Gulp-file contents was correct the following will appear

Double click the ts-compile task to run the TypeScript compilation.
Make sure there is a file named test.js output in the wwwroot/scripts folder. Verify that the comment have been removed in the test.js file according to the compiler setup in the Gulp file (see tsProject in the gulp-file).
Adding the script to the HTML file
Add a reference to the script file at the bottom of the header tag of the HTML file we created earlier (index.html).
<script src="scripts/test.js"></script>
Testing the application
Now run the application and open it from your browser (http://localhost:5000/index.html). Open the F12 devTools in your browser, open the console and verify that the print “Hello from TS!” is displayed.

Get the Code!
The entire Visual Studio Solution with the code can be found on my GitHub account.
More TypeScript projects
If you are interested in setting up a TypeScript – MVC 6 app that uses RequireJS in VS2015, check out this post: Setting up a TypeScript – RequireJS – Gulp – MVC 6 Web Project in Visual Studio 2015 RC
Tutorial for setting up a TypeScript – ASP.NET 5 app in Visual Studio Code: How-to: TypeScript in Visual Studio Code
Setting up an Aurelia project in Visual Studio Code with TypeScript: Aurelia and TypeScript from VS Code
Happy coding! 🙂

Pingback: Getting started: TypeScript and MVC 6 from Visual Studio Code | mobilemancer
Pingback: TypeScript Functions | mobilemancer
Pingback: Visual Studio Code Build Task Shortcut | mobilemancer
Pingback: TypeScript Classes | mobilemancer
Pingback: TypeScript Classes Part II | mobilemancer
Pingback: TypeScript Classes Part III | mobilemancer
Pingback: Aurelia, Visual Studio Code and TypeScript | mobilemancer
Note in RC1 the startup for static files has changed. I used the following:
public class Startup
{
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) { }
public void Configure(IApplicationBuilder app)
{
app.UseMiddleware(new StaticFileOptions());
app.UseStaticFiles();
}
public static void Main(string[] args) => WebApplication.Run(args);
}
Hi Jack!
Yes, stuff has changed a bit between the RTM time frame(when this was written) and now.
The project for the post was based on ASP.NET 5 beta5 actually, so it’s waaay back 🙂
Now when I write a post I write a very clear version disclaimer in every post to make sure people see it, in this old post – not so much.
But since people still read this, I will take my time and update the post and the code, as soon as possible.
Thank you for your feedback!
I had to add this to my project.json:
“webroot”: “wwwroot”,
to make this work
Yes, the “webroot” property disapeared in the transition between ASP.NET 5 beta8 and rc-1.
My newer posts reflect this, I will revise this asap.
Happy Coding! 🙂
I’m using gulp 3.9.0, gulp-typescript 2.10.0, and typescript 1.7.5. When using the `createProject` method, I had to use `tsProject.src` instead of `gulp.src` in this line:
// Your example.
var tsResult = gulp.src(paths.tsSource)
.pipe(ts(tsProject));
// Correct code in my case:
var tsResult = tsProject.src(paths.tsSource)
.pipe(ts(tsProject));
I found this usage here: https://www.npmjs.com/package/gulp-typescript/#using-tsconfig-json
Otherwise, thanks!
Thanks for the comment Mike,
This post is a bit dated now unfortunately, I need to revise it for current versions of tools/libs used, and also with a proper version of Visual Studio.
So thanks for your feedback, I will use it when I do my update! 🙂
(Also great info for others reading this before I manage to get an update up!)
If there are more than one module, then, there is an error in browser:
JavaScript error: Unexpected anonymous System.register call
I posted question about this on stackoverflow.com but still no answer:
http://stackoverflow.com/questions/36176523/javascript-error-unexpected-anonymous-system-register-call
Great post, thanks for putting it together.
Had to add “Microsoft.AspNet.StaticFiles”: “1.0.0-rc1-final” to project.json under “dependencies” to compile.
Great that you got it to work! 🙂
As can be seen in the project.json file, this post is pretty old, as it’s referring to beta5 of the framework.
I’m going to do an overhaul of the post, but I’m awaiting the rc2 release, that’s hopefully is coming now in April.
Happy Coding! 🙂
Thank you !
thanks a lot! for some reason a have a machine with vs2015 that simply won’t create any project with the new ASP.NET Core structure and I didn’t know how to set it up by hand
VS2015 won’t support ASP.NET Core if it’s a clean new install.
If you haven’t done it, download VS2015 Update 3 and then the .NET Core tools for Visual Studio.
Good luck 🙂