Visual Studio Code (VS Code) Build Task Configuration
A quick tip about improving productivity in VS Code is to setup the build task command to run the build steps you need. So instead of hitting Ctrl-Shift-P, typing Task and then selecting the task/tasks you need to run you, just press Ctrl-Shift-B and it’s all done!

Let’s say we’re using TypeScript in our project and want to use Gulp for the build step. Below is detailed how VS Code needs to be configured to trigger the TypeScript build Gulp-task with Ctrl-Shift-B.
Setup the Build Task in Gulp
In this example, the Gulp task to be wired up looks like below:
gulp.task('ts-compile', function () {
var tsResult = gulp.src(paths.tsSource)
.pipe(ts(tsCompilerConfig));
return merge([
tsResult.dts.pipe(gulp.dest(paths.tsDef)),
tsResult.js.pipe(gulp.dest(paths.tsOutput))
]);
});
Configure the Visual Studio Code Build Task
Follow the following steps to bind the Gulp task to the build command:
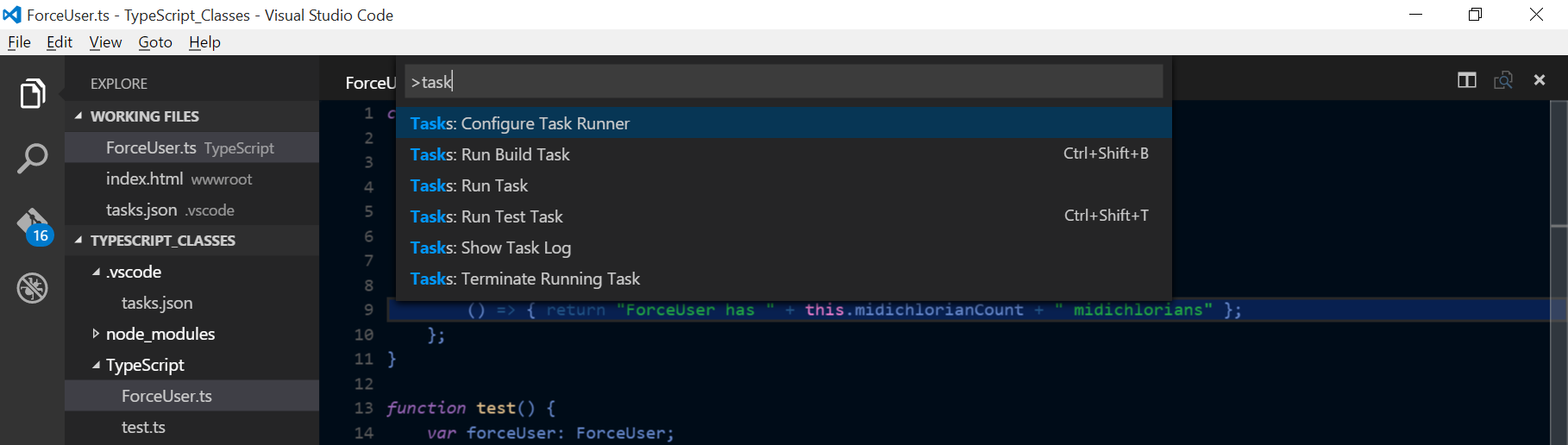
- Press Ctrl-Shift-P and type Task
- Select Tasks: Configure Task Runner
- This will create a tasks.json file under a folder named .vscode and open it
- Edit the file according to the snippet below
{
"version": "0.1.0",
"command": "gulp",
"isShellCommand": true,
"showOutput": "silent",
"args": [
"--no-color"
],
"tasks": [
{
"taskName": "ts-compile",
"args": [],
"isBuildCommand": true,
"problemMatcher": "$msCompile"
}
]
}
So what’s going on in this file? Not much is changed from the default template, the big thing is the added task, but the notable stuff is:
showOutput: Control the output window with this parameter, silent means it will not show unless something goes wrong.
taskName: The name of the task that’s to be executed, see the snippet from the Gulp file above.
args: Any eventual arguments you need to pass on to the executed task.
isBuildCommand: This is what binds the task to the VS Code’s Build Command.
problemMatcher: A Problem Matcher is basically a regexp matcher, checking the output for any errors. VS Code ships with a few out of the box, but it’s also possible to create your own.
Regarding the TypeScript compile task, it can easily be exchanged/enhanced with other build steps like JavaScript linters, CSS linters, Sass compilation, etc etc.
Run the Build Task
Now that everything is setup just press Ctrl-Shift-B to trigger your new Build Command!
More TypeScript related posts
Want to see how to setup a TypeScript – MVC 6 app in VS Code, check out this post: Getting started: TypeScript and MVC 6 from Visual Studio Code
Are you a Visual Studio user and want to set up a TypeScript – MVC 6 app in VS2015? Check out this post: Getting started: TypeScript 1.5 in Visual Studio 2015
If you are interested in a more advanced setup of a TypeScript – MVC 6 app that uses RequireJS in VS2015, check out this post: Setting up a TypeScript – RequireJS – Gulp – MVC 6 Web Project in Visual Studio 2015 RC
Happy coding! 🙂
