Setting up SSL on a dev machine running self hosting
After a lot of yak shaving this is what I found to be the easiest way to set up my dev machine(Win10) using SSL for ASP.NET Core development.
Prerequisites
IIS Express needs to be installed on your machine already. Since the whole idea is to borrow the cert it uses. If not, use makecert and create your own certificate.
Steps to success
Follow the steps below to use the IIS Express certificate to enable SSL against localhost.
1. Get the cert Hash and App ID
An easy way to get the Hash and App ID of the cert is to list all http bindings in a file, just open a CLI and enter the following:
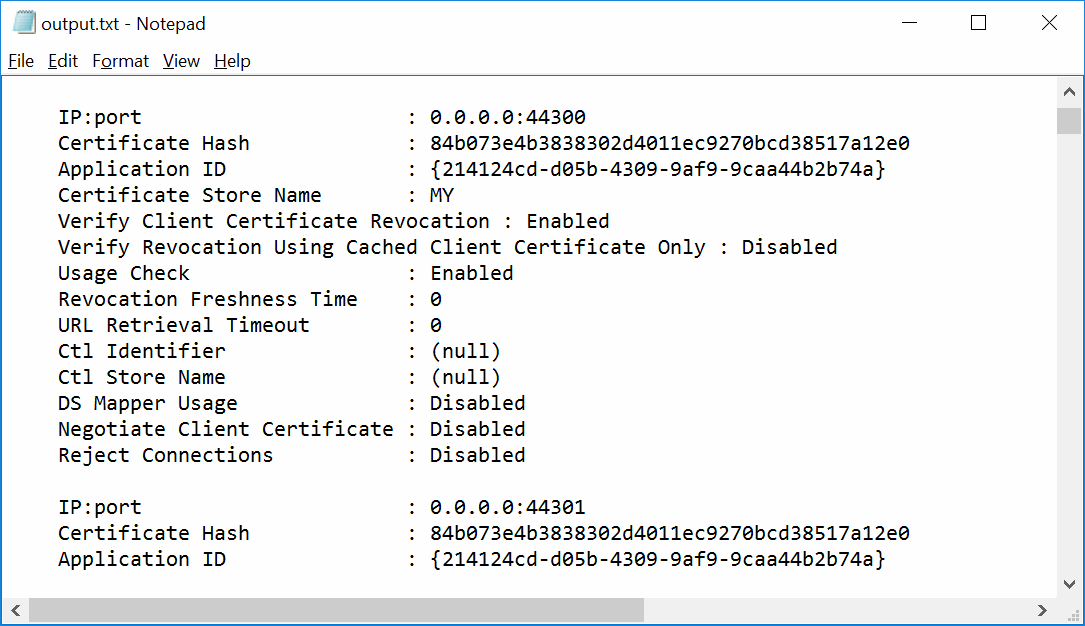
netsh http show sslcert > output.txt
This will list all the bindings in the file named output.txt, the IIS Express cert is the one registered on port 44300 and above.
Make note of the Hash and App ID.

2. Add SSL for a selected port
Add the cert for our selected port 5043 with:
netsh http add sslcert ipport=0.0.0.0:5043 appid={AppId} certhash=CertHash
Note, if you’re CLI of choice is PowerShell, you need to add single quotes around the curly bracers.
If everything goes well you’ll see:
“SSL Certificate successfully added”
3. Setting up project.json
Set the web command in project.json to:
“web”: “Microsoft.AspNet.Hosting –server Microsoft.AspNet.Server.WebListener –server.urls https://localhost:5043”
Make sure a dependency on “Microsoft.AspNet.Server.WebListener”: “1.0.0-rc1-final” is added, if not add it and run a “dnu restore”
Running “dnx web” should now start the server correctly and browsing https://localhost:5043 should be possible, although it will complain the connection is not private.

Eventual issues
SSL Certificate add failed, Error: 1312
A specified logon session does not exist. It may already have been terminated.
If you end up with this problem when adding the ssl cert to the port, make sure the cert is in the Personal Certificates store. (Name of the cert is localhost)
The parameter is incorrect.
If you’re seeing this, chances is you are using PowerShell and and forgot single quotes around the angle brackets.
Happy coding 🙂

do i need to do that if im using Visual Studio 2015 ? (i can set the project to use ssl)
Nope, you should just need to enable SSL on the project settings if you use Visual Studio 2015.
The post is aimed at the guys/gals out there that prefers to use self hosting instead of using IIS Express.
Happy coding 🙂
Pingback: How to Master ASP.NET Core Web API Attribute Routing | mobilemancer
Thank you very much. That helps me a lot!!
Glad to hear that, happy coding 🙂
Hello. Does step 2 create a cert? In what directory?
Yeah it does, but I’m not sure where unfortunately.