TypeScript and ASP.NET Core with Visual Studio 2015
With the new rc2 release of ASP.NET a lot happened with what we previously knew as ASP.NET 5. Not only did the naming of the framework change (ASP.NET 5 to ASP.NET Core), but also the tools we previously used for ASP.NET 5 got changed and renamed. In Visual Studio a few things changed as well, such as the templates and some tooling.
However, this post is not about to go into the details of all changes, but rather show how to get from first TypeScript file to executing it in the web browser as fast as possible.
OBS! For version disclaimer & project setup – see the bottom of the post
Aim of this post
If you want to start playing around with TypeScript and ASP.NET Core and want to get going as quickly as possible, this is the post for you. The purpose of the post is to show how to get TypeScript files transpiled to JavaScript and serve these and other static html files with ASP.NET Core.
Step 1 – Create New Project
First we need to create a new web project:
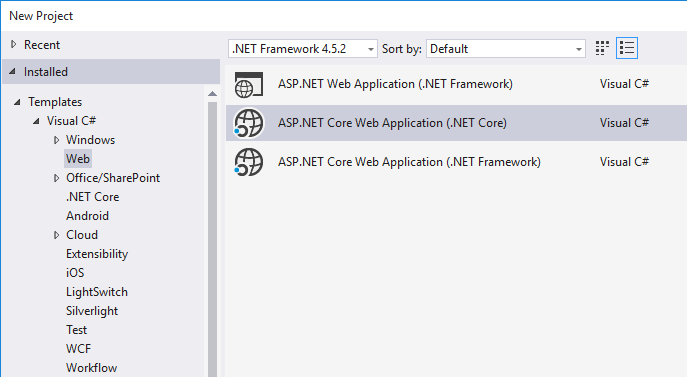
Select File -> New -> Project and then the ASP.NET Core Web Application.

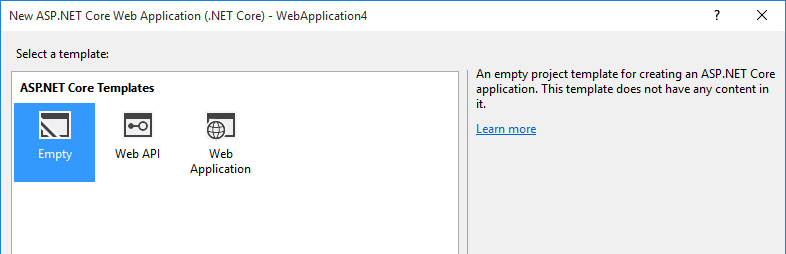
Then select the Empty template.

Step 2 – Add static file serving to the pipeline
In the newly created solution, open the Startup.cs file and replace the Configure method with the following code:
public void Configure(IApplicationBuilder app)
{
app.UseDefaultFiles();
app.UseStaticFiles();
}
Add the missing dependency to Microsoft.AspNetCore.StatiFiles using the helpful light bulb (Ctrl + .).
Step 3 – Add an html file
Add an index.html file inside the wwwroot folder.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Hello TypeScript fans!</h1>
</body>
</html>
Step 4 – Add a TypeScript file and produce JavaScript
Add a TypeScript file (file.ts) and enter some simple code in it, for ex:
(() => { alert("Made with TypeScript™"); })();
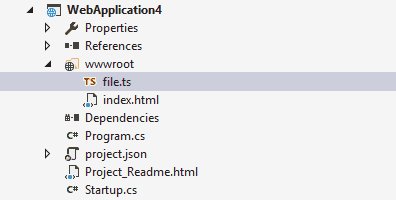
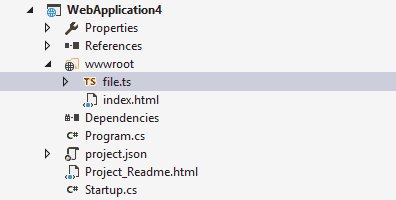
Notice that the file get’s transpiled when you press save and the JavaScript file is saved in the same folder as the TypeScript file.

Step 5 – Reference the JavaScript file
Add a reference to the JavaScript file in the html file created earlier, for ex in the header tag.
<head>
<meta charset="utf-8" />
<title></title>
<script src="file.js"></script>
</head>
Run the project
Start the project (Ctrl + F5) and a browser should open up, load the index.html file and pop the alert.
Version Disclaimer & Project Setup
The code for this post was written using Visual Studio 2015 Enterprise with Update 2, ASP.NET Core with runtime rc-2. The code was tested in Microsoft Edge.
Visual Studio had the following products installed:
- ASP.NET and Web Tools 2015.1 14.1.20512.0
- ASP.NET Web Frameworks and Tools 2012.2 4.1.41102.0
- ASP.NET Web Frameworks and Tools 2013 5.2.40314.0
- Microsoft .NET Core Tools (Preview 1) 14.1.20512.0
- TypeScript 1.8.31.0
Happy coding! 🙂

Pingback: Getting started: TypeScript 1.5 in Visual Studio 2015 | mobilemancer
+1. Thanks for tip.